こんにちは!すももです。
今回は、Chromeの拡張機能のひとつ「FireShot」についての記事になります。
私は現在Webマーケティングのスクールに通っており、今年からIT業界に転職したのですが、今まで拡張機能をつかったことはありませんでした💦
はじめに、このサイトのタイトル通りWEb知識ゼロの方向けに
「そもそもChromeってなに?」
「Chromeの拡張機能ってなに?」という部分の解説した記事が↓↓↓コチラ↓↓↓です。
既にChromeの拡張機能を使用している人は、読み飛ばしてください。

Chrome拡張機能の追加方法
※クリック選択してほしい部分に、赤丸〇や赤い四角□で表しています。
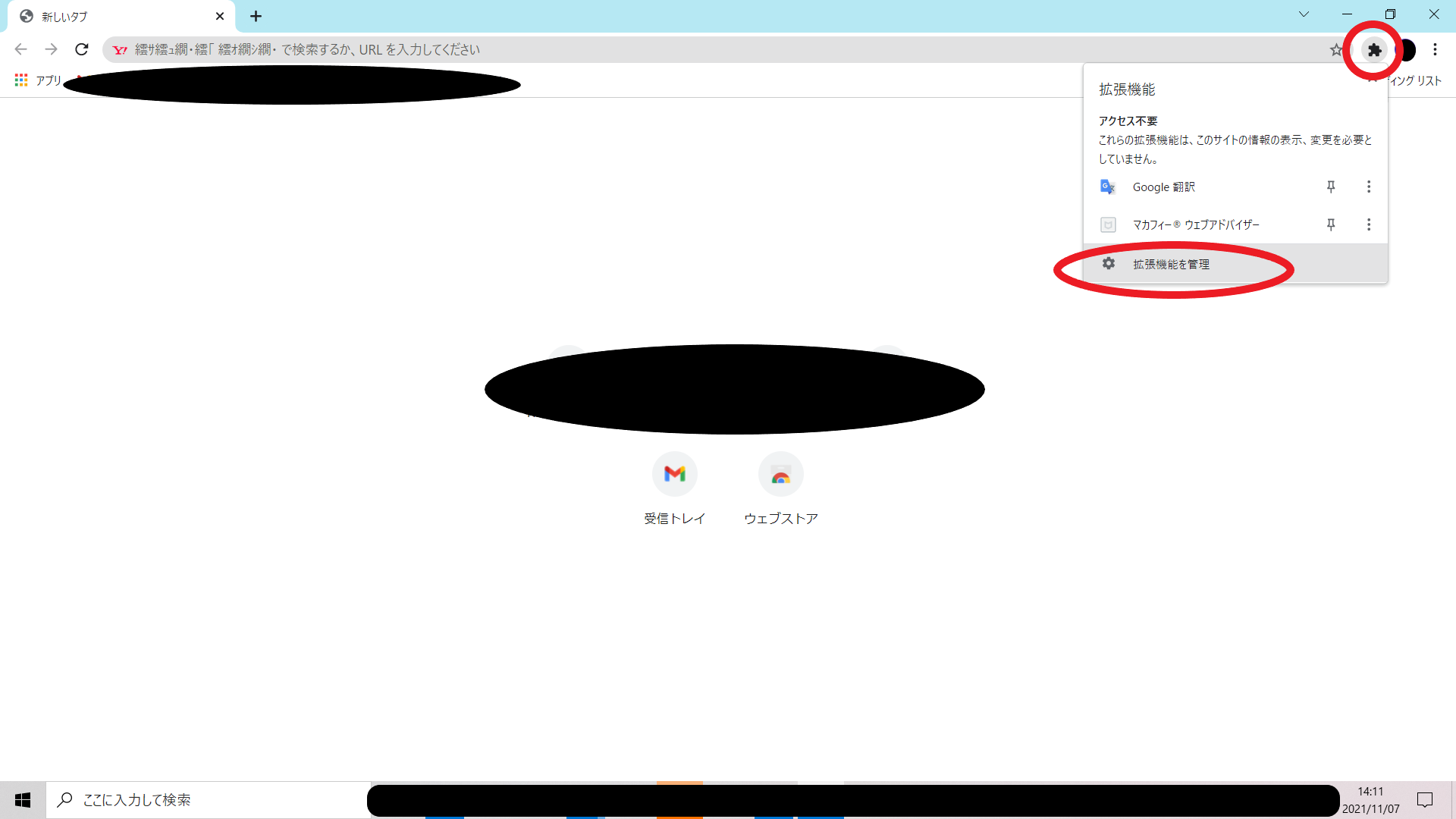
1.Google Chromeを開き、右上の「ジグソーパズルのようなアイコン」をクリック
2.その下の「歯車のマーク 拡張機能の管理」をクリック

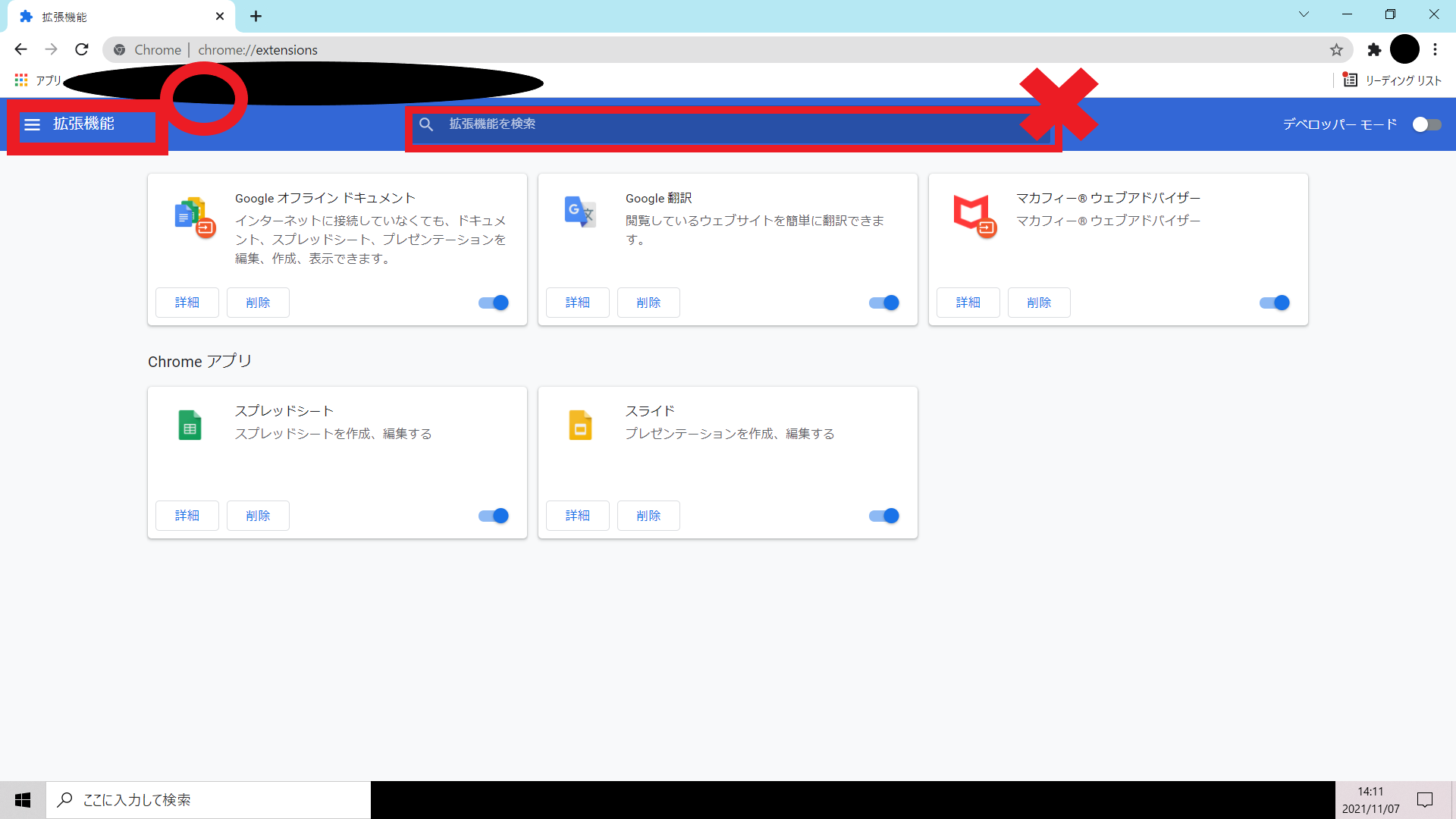
3.左上の「三 拡張機能」をクリック
注意:真ん中の検索バーは、既に自分がインストールしたものを検索する場合に使用

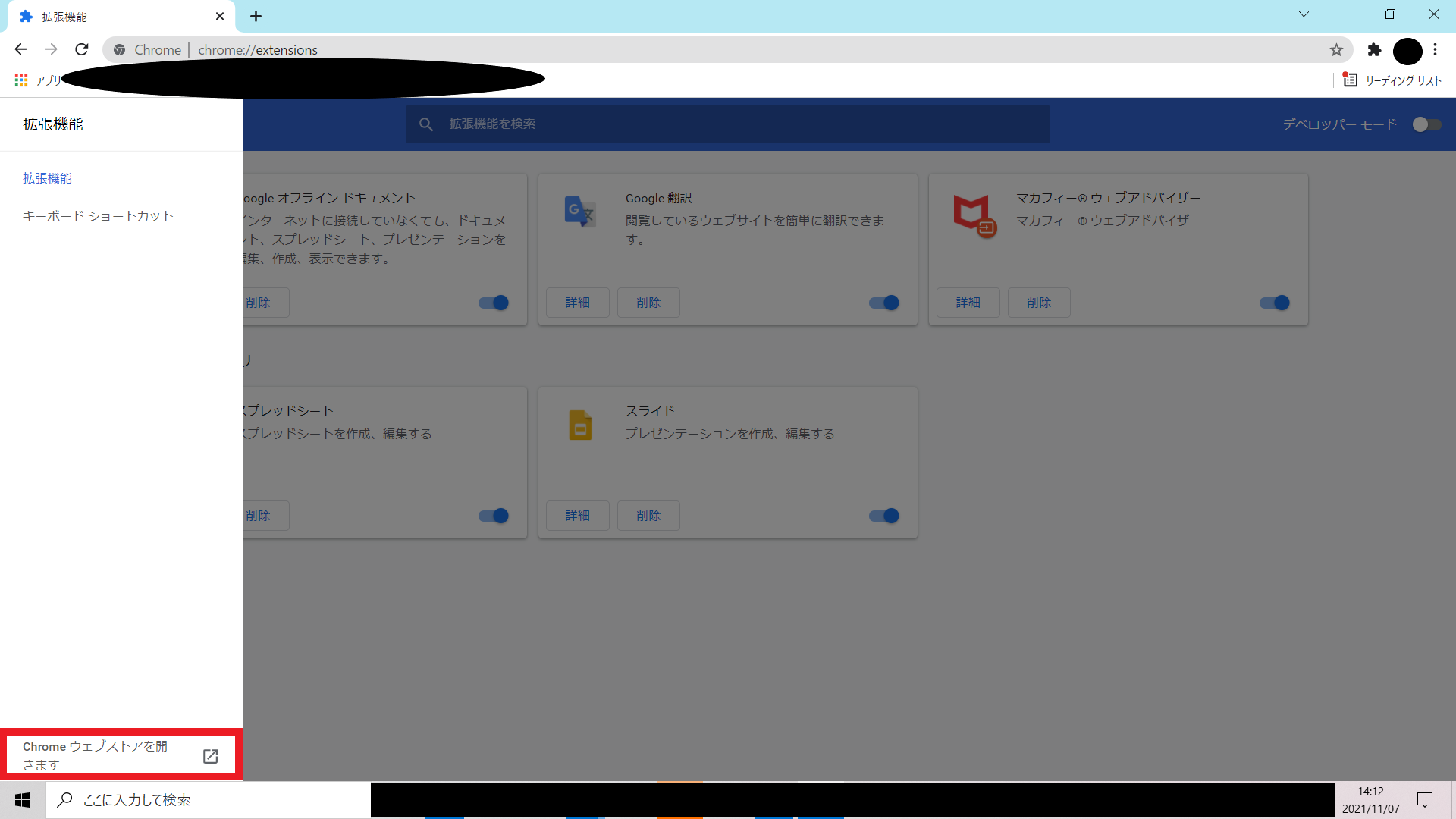
4.左下の「Googleウェブストアを開きます」をクリック

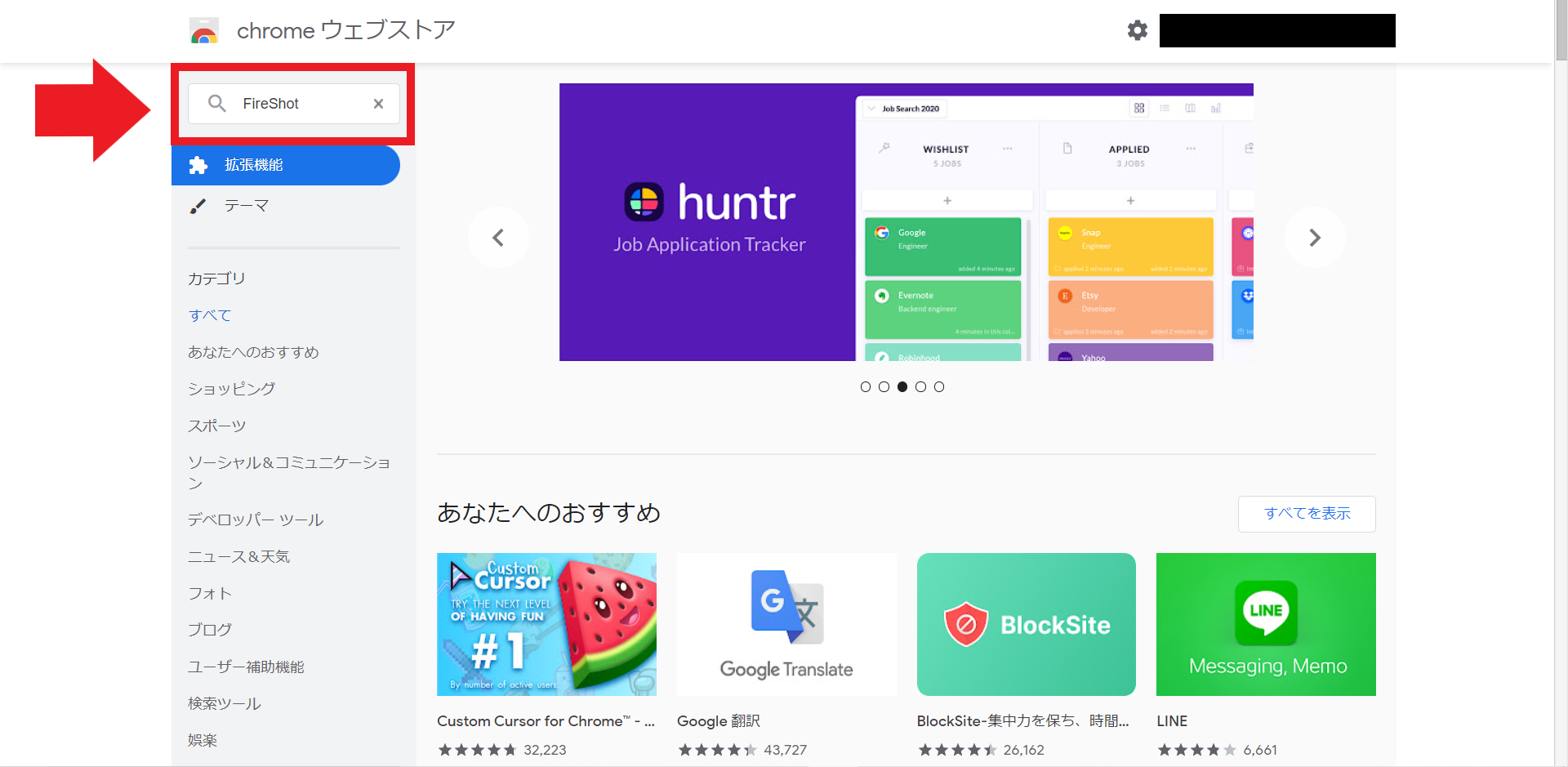
5.左上の窓に、自分がインストールしたい機能の名前を入力
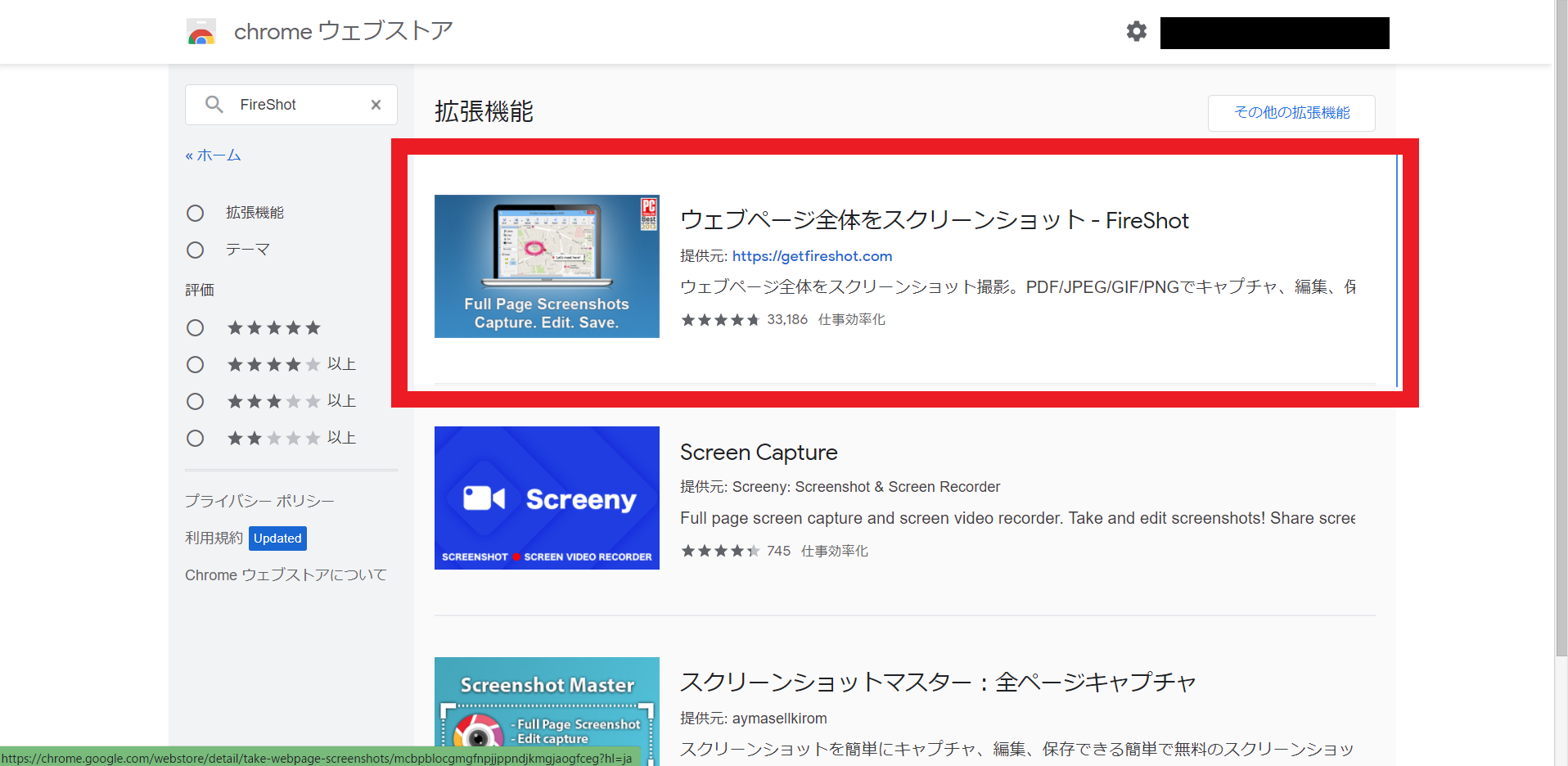
※今回の例では「FireShot」と入力

6.対象の拡張機能が出ます

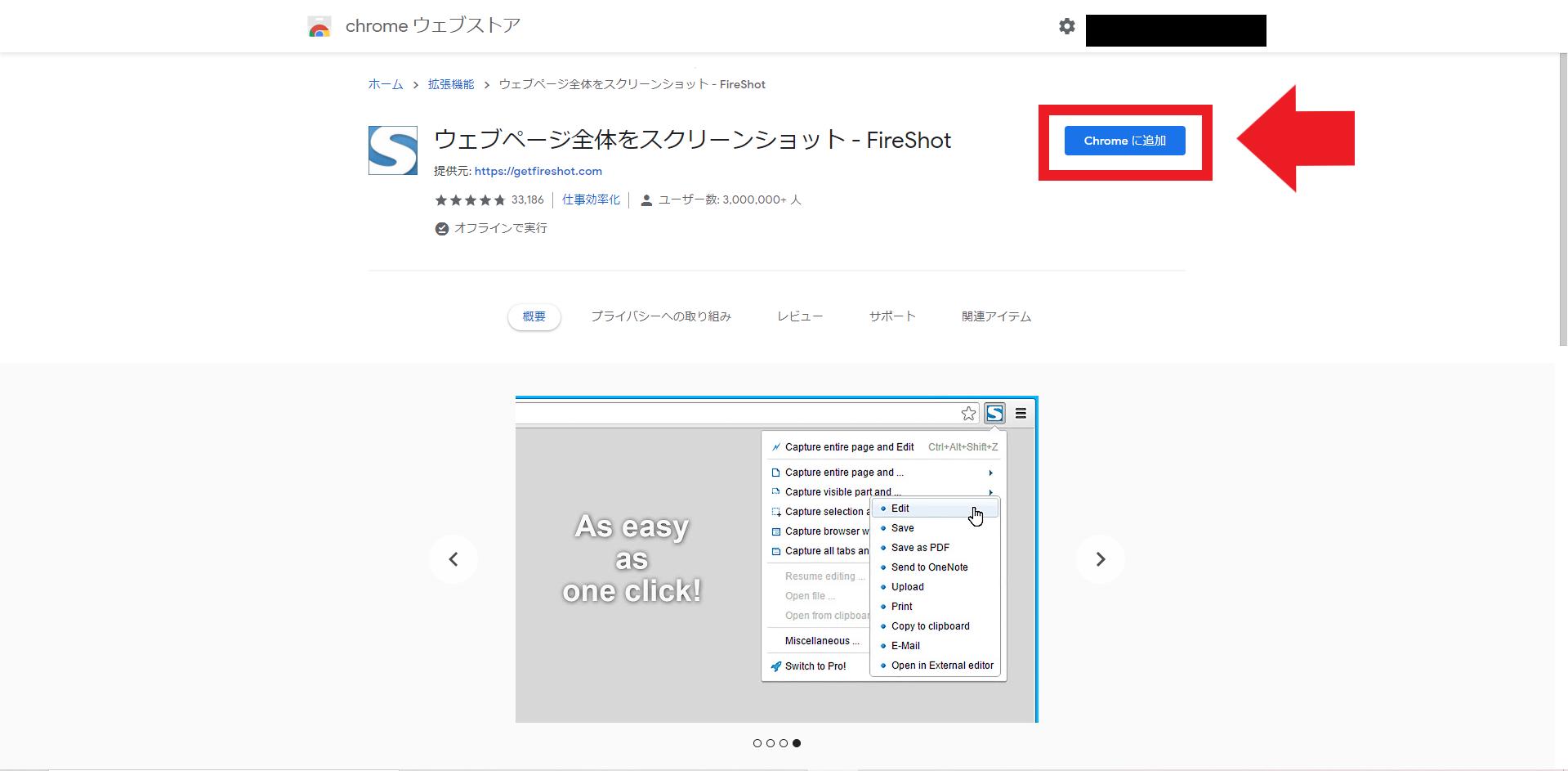
7.「Chromeに追加」をクリック


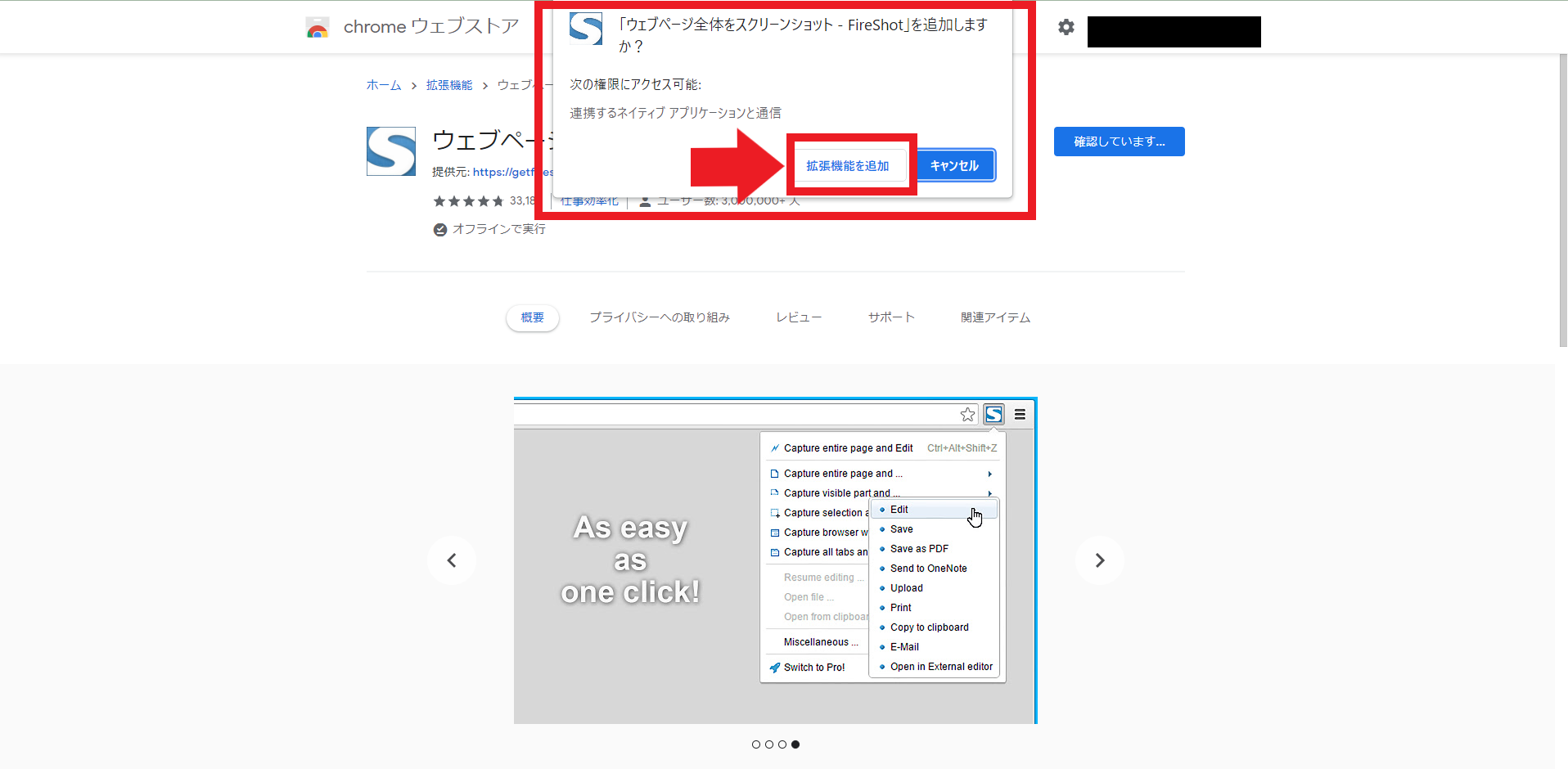
8.「拡張機能を追加」をクリック

9.「おめでとうございます:FireShotがインストールされました!」と出ればOKです。
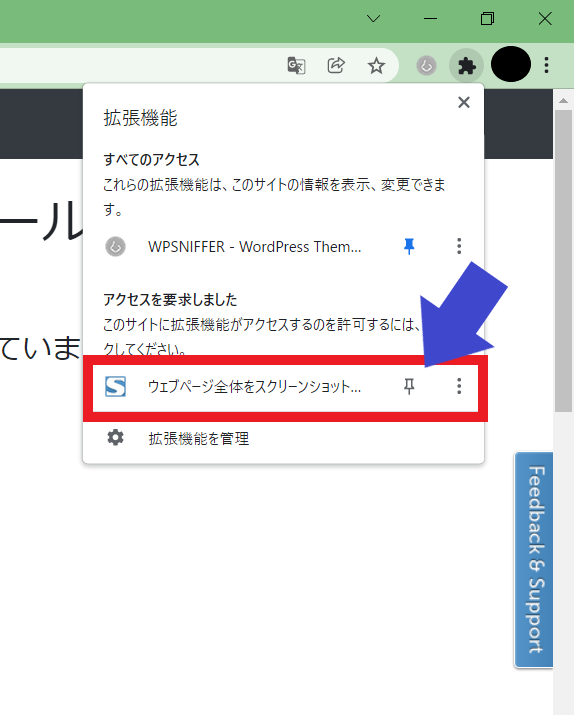
10.右上の「ジグソーパズルのようなアイコン」をクリックし、追加されていることを確認
※青矢印の先の📍をクリックする(グレーから青くなる)


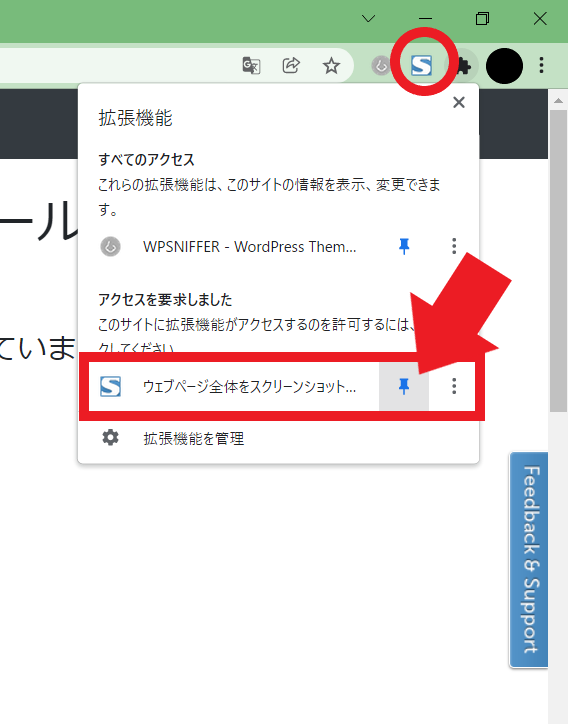
11.拡張機能の右隣りに📍アイコンがあるのでクリック
右上のジグソーパズルのようなアイコンの隣に追加される
メリット:いちいち検索しなくても、アイコンをクリックすれば使えるようになる
【補足】Web画面上の英語を日本語に翻訳したい
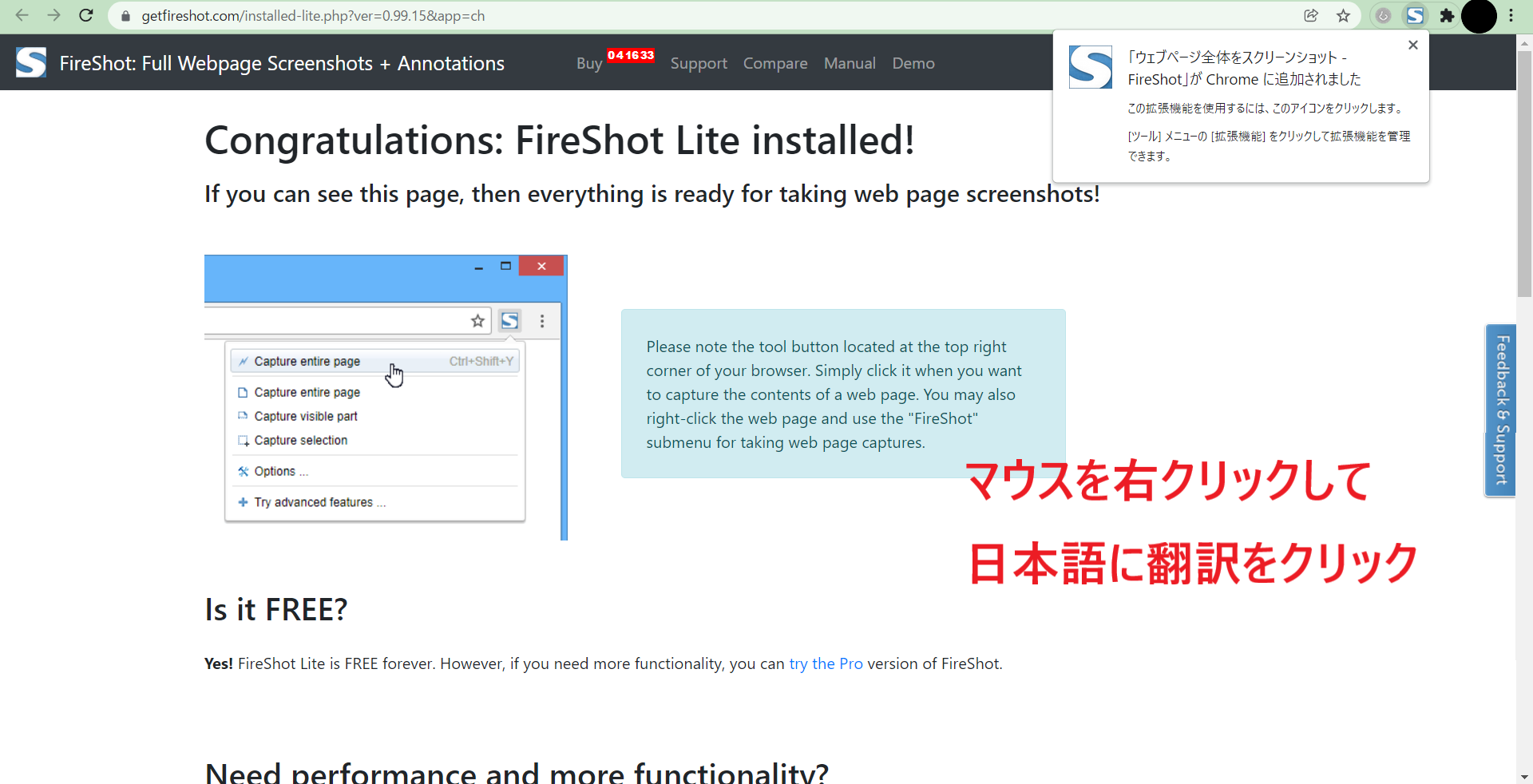
もし英語で表示されてしまっても大丈夫です。

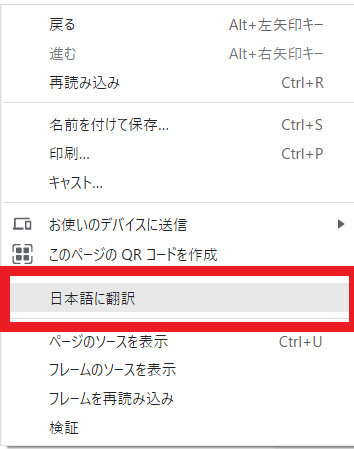
その画面上でマウスを右クリックすると、次のようなポップアップが出ます。

赤枠で囲った「日本語に翻訳」を選らぶと、日本語に自動翻訳されます。

自分が見ているWebページ全体をキャプチャ(スクショ・切り取り)する『FireShot』機能の使い方📸
先ほどの11番までやってたら、あとは簡単です。
まず、自分がスクショしたいサイトにアクセスする
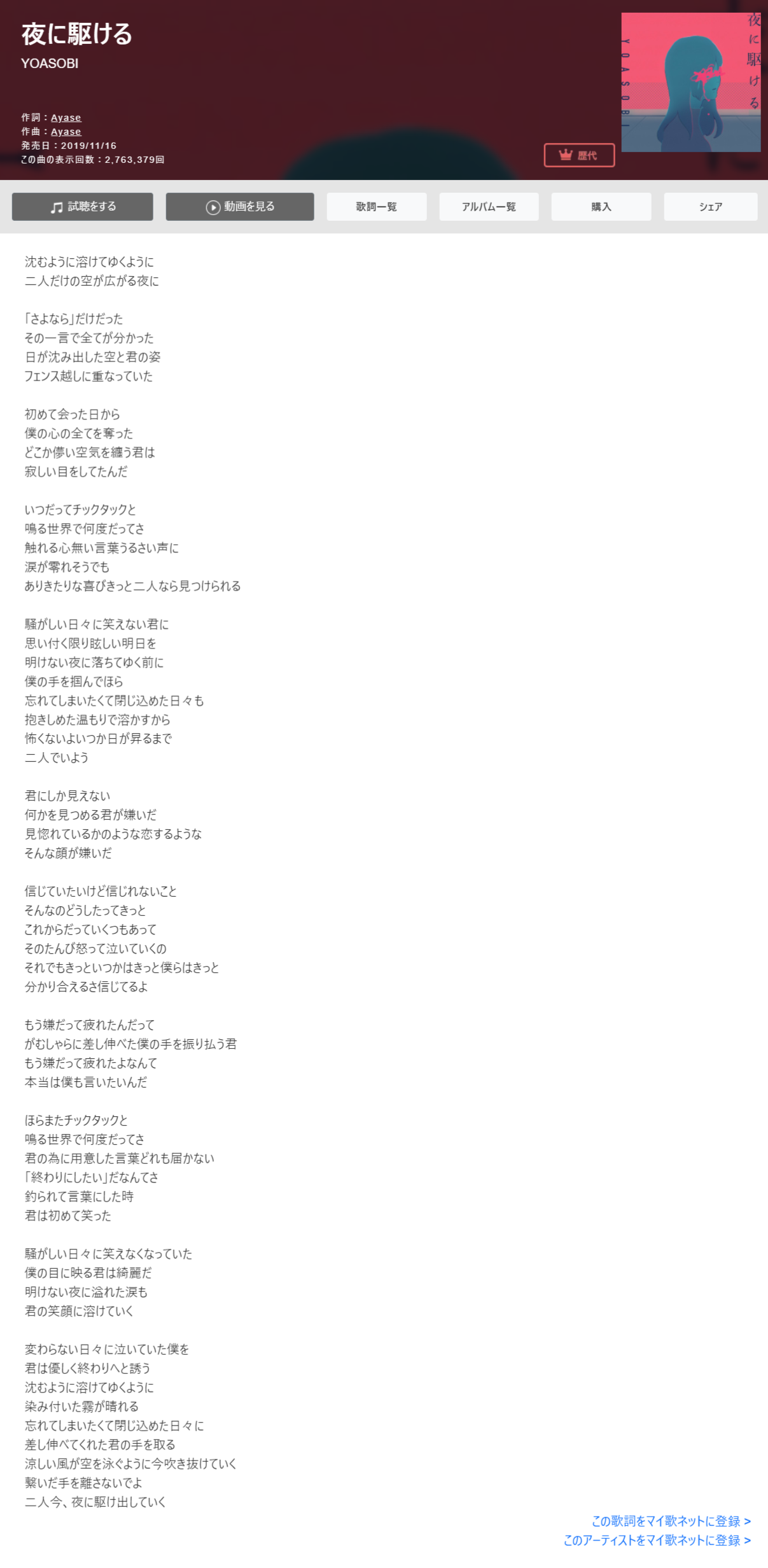
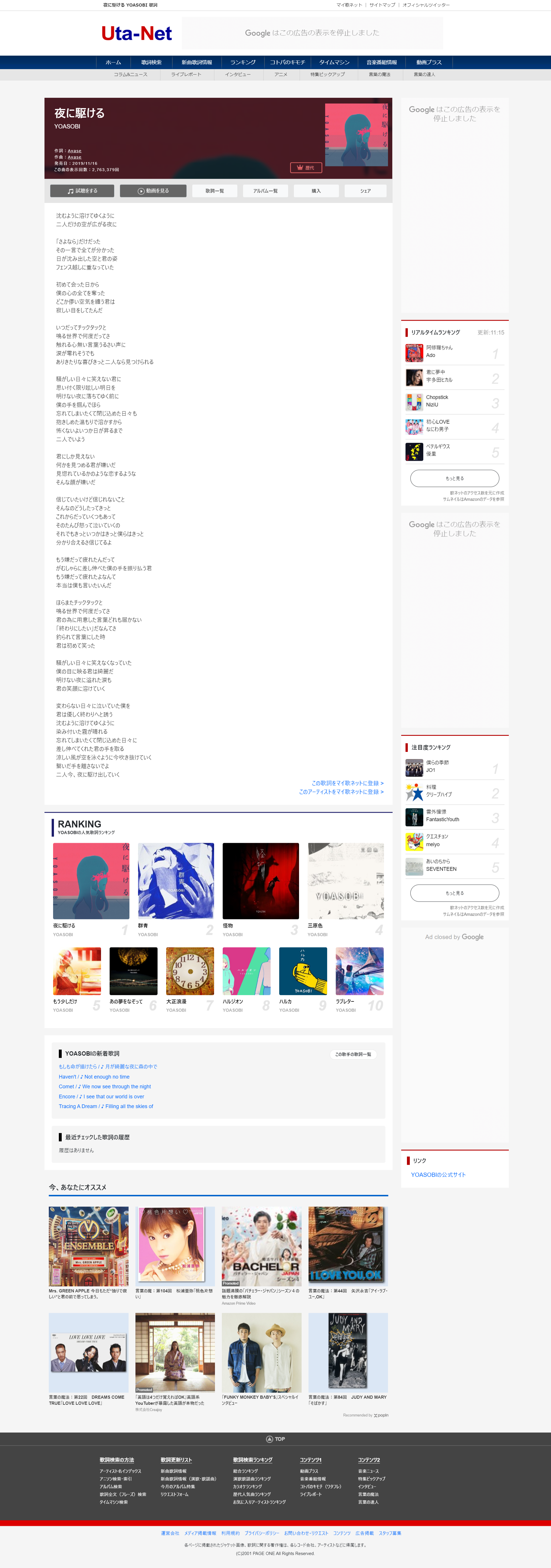
今回の例では、YOASOBIの『夜に駆ける』の歌詞を上から全部スクショしたいとします。

見ているWebサイト全体を画面キャプチャしたい!
ここからは動画でお伝えします🎥
1.右上のFireShotのアイコンをクリック
1番下の「今、アナタにおすすめ」の部分まで入れたいとします
2.「ページ全体をキャプチャ」を選択
キャプチャする範囲が動画で流れます。
3.保存したい媒体を選らぶ
今回なら1番上の「画像として保存」を選択
エクスプローラー上の好きなところに保存できます。
4.保存された画像を確認
今回、上の動画でダウンロードした実際の画像は↓こちら↓です。


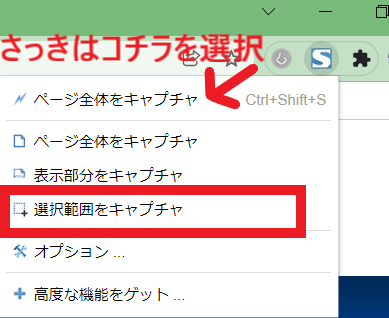
見ているWebサイトの一部分だけ選択して画面キャプチャしたい!
そもそも、歌詞だけスクショしたい!
そんな人は「選択範囲をキャプチャ」を選択すればOKです!

歌詞だけの画面キャプチャは↓こちら↓
仕事などでも使用できると思うので、ぜひ活用してみてください!

まとめ
今回の記事では、「Webサイトを(複数枚ではなくて)1枚の画像として保存したい!」
そんなときに便利な拡張機能『FireShot』の紹介でした。
今後、このサイトでは、知っていると便利な拡張機能をどんどん投稿します。
ぜひ気になったタイトルの記事を読んで、自分に必要そうな格調機能はどんどん追加して
より快適に自分のPCを使えるように、カスタマイズしていきましょう!!
LINE公式追加もぜひお気軽にどうぞ!
記事の質問などもお待ちしております♪